Introduction
For those of you who don't know, Next.JS is a React Framework focussed on providing an amazing developer experience.
Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
The team at https://vercel.com/ is pumping out new awesome features like there is no tomorrow, and making Next.JS better every day.
TLDR
On the 16th of June, Next.JS announced Next.JS 11.
It includes features like:
Next.JS ESLint Integration out of the box with the
npx next lintcommand.next/scriptto load third-party scripts (e.g. Analytics tags) without slowing down your site.Improvements to the
next/imagecomponent, including blurry image placeholders for loading images.Next.JS Live: Where the entire development process is in the browser, and can be shared LIVE with other devs (kind of like a Google Doc).
Here is the official video from Vercel announcing these features.
Want to learn more? Great! Continue Reading! 👇
Conformance
With the amazing work of Google's engineers, Google's Web Platforms team announces Conformance for Next.JS.
What does that mean?

Seriously though... Next.JS allows you to do very powerful things, but there are still errors that even experienced developers can make, that can hurt the performance of your web app. For example:
- Causing a full page refresh by using an
<a>tag instead of Next.JS's<Link>tag. - Using custom fonts or scripts that delay your page render
Conformance is a combination of ESLint rules and runtime checks in development.
So, Next.JS 11 will support ESLint out of the box, to catch specific issues for the Next.JS framework, designed to ensure best practices everywhere in your code.
You can run the linter by running the npx next lint command.
If you'd like to learn more about Next.JS, ESLint, and other helpful development tools, check out my previous blog post:
Script Component
Since I used to work as a digital marketer, I know the pain of websites being flooded with analytics tags.
Google Analytics tags, Facebook Analytics tags, Bing, Criteo, LinkedIn... you name it - big clients wanted an analytics tag for it.
Since these tags are typically included in the <head> tag in the HTML, they have significant performance impacts on your site. They make the user experience much worse and can hurt the performance of your site in regards to Core Web Vitals.
Currently, the process of including analytics tags in Next.JS feels a bit clunky. For example, I have Google Analytics enabled on my personal site, and the code for that looks like this:
_document.tsx:
{/* Global Site Tag (gtag.js) - Google Analytics */}
<script
async
src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}`}
/>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}', {
page_path: window.location.pathname,
});
`,
}}
/>
Yikes!
Not only is it weird to implement, but it also has the potential to be heavy on loading performance, and might drag down my user's experience.
Introducing, Next.JS Script Component!
The Script component comes with three modes:
beforeInteractive: Fetched before the page is interactiveafterInteractive: Fetched after the page is interactivelazyOnLoad: Load script during idle time.
By providing better options to developers and only forcing delays when the script is really critical, it will have big performance improvements for sites that use scripts like analytics, social media widgets, or live chat support.
Image Improvements
There are two key improvements coming to the Next.JS Image Component (that was announced in Version 10), in version 11.0.
1. Automatic Size Detection
2. Image Placeholders
These changes are just awesome, and exactly what the Image component needed.
Automatic Size Detection
Currently, the Image component requires you to specify the height and width values of an <Image>, unless the image is a background image.
With Automatic Size Detection, you can simply just import local images like so:
import jarrod from '../cool-bloggers/jarrod.png
export default function Home() {
return (
<Image src={author} alt="Picture of the author" />
)
}
No width or height required! So cool!
You can read more about the Image Component that was announced in Version 10 here.
Image Placeholders
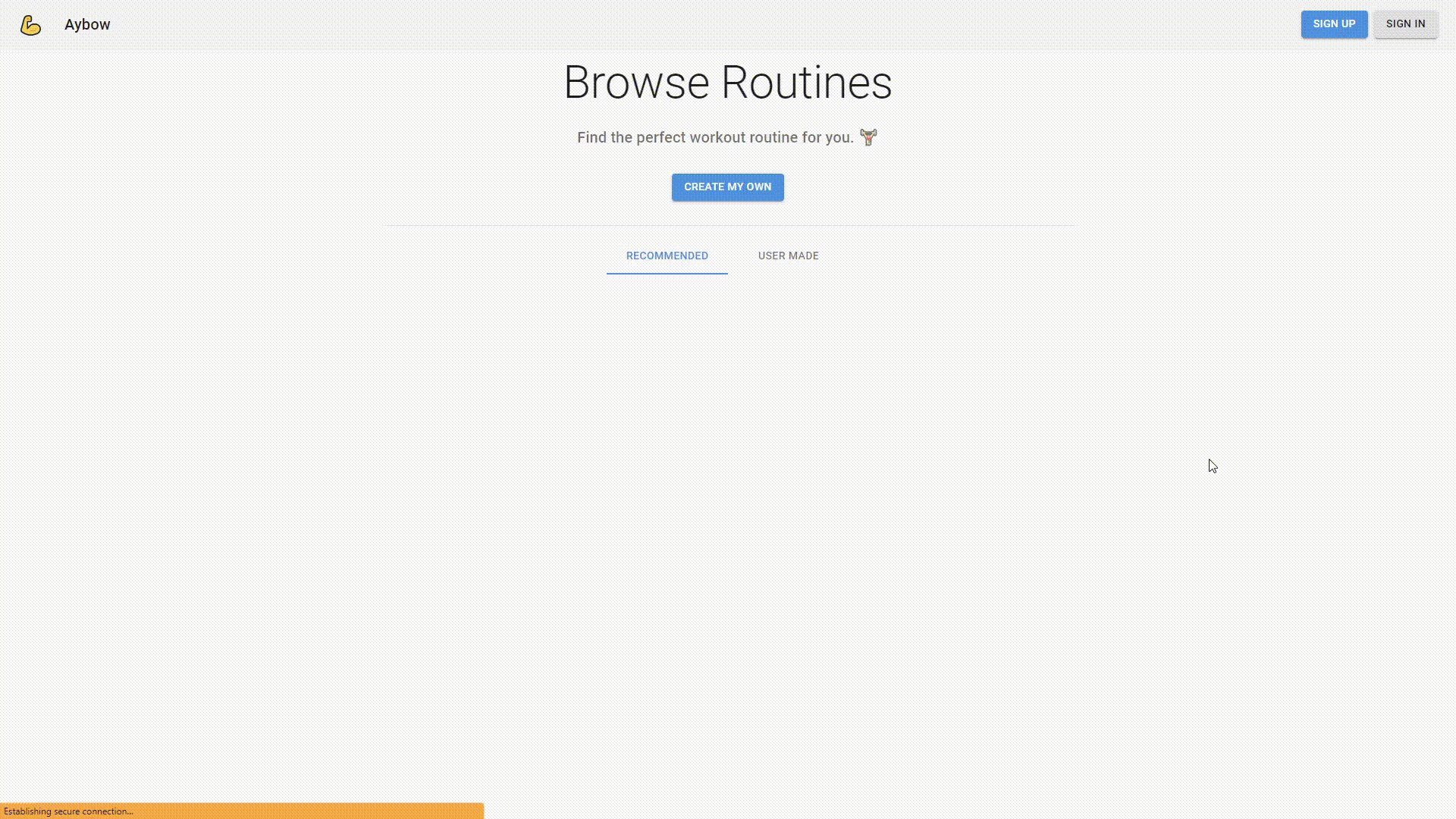
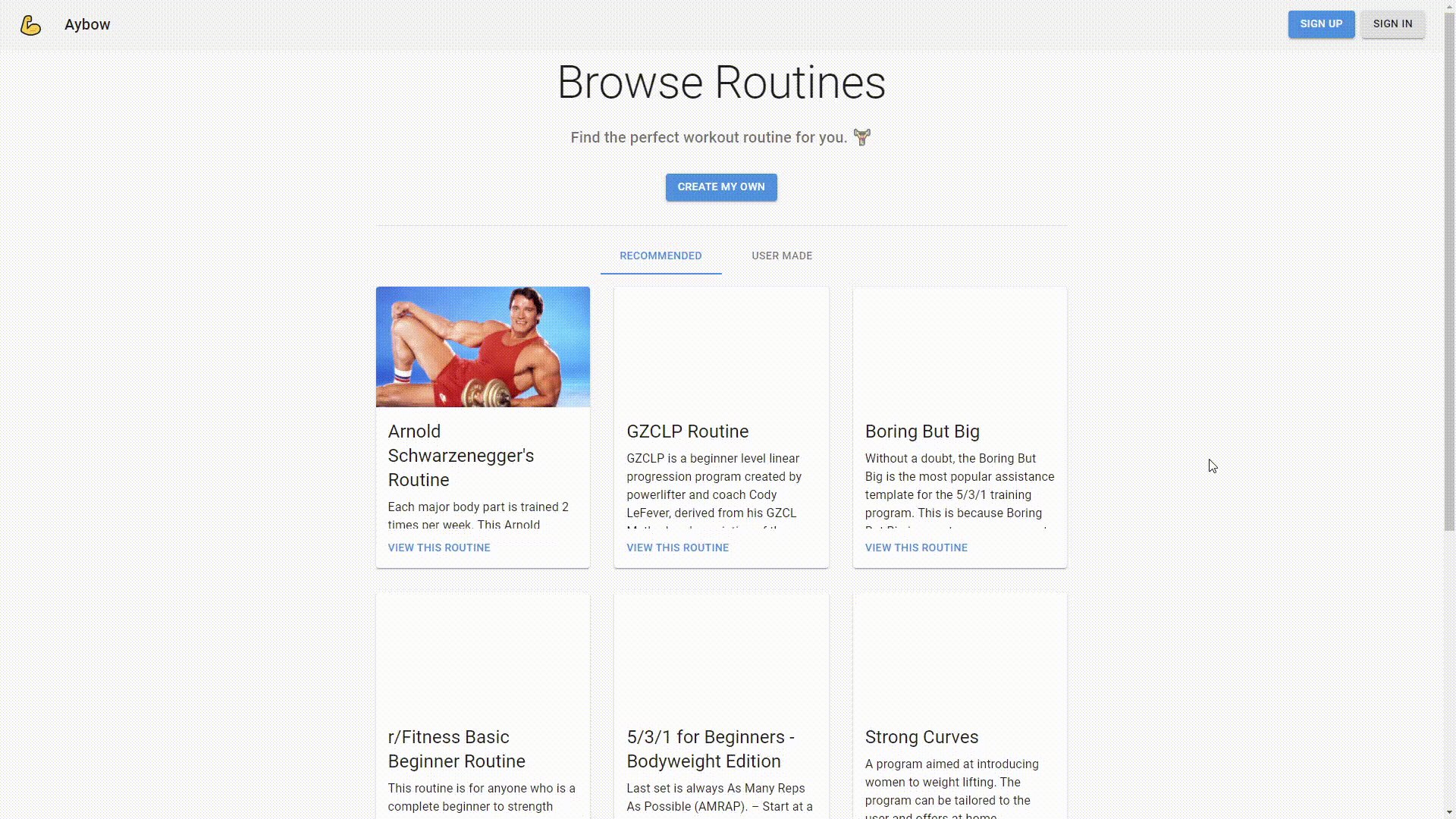
Currently, when using the Next JS Image Component, while the image is still loading, there is just a blank space.
Here is an example of what that looks like:

Not the best. 😢
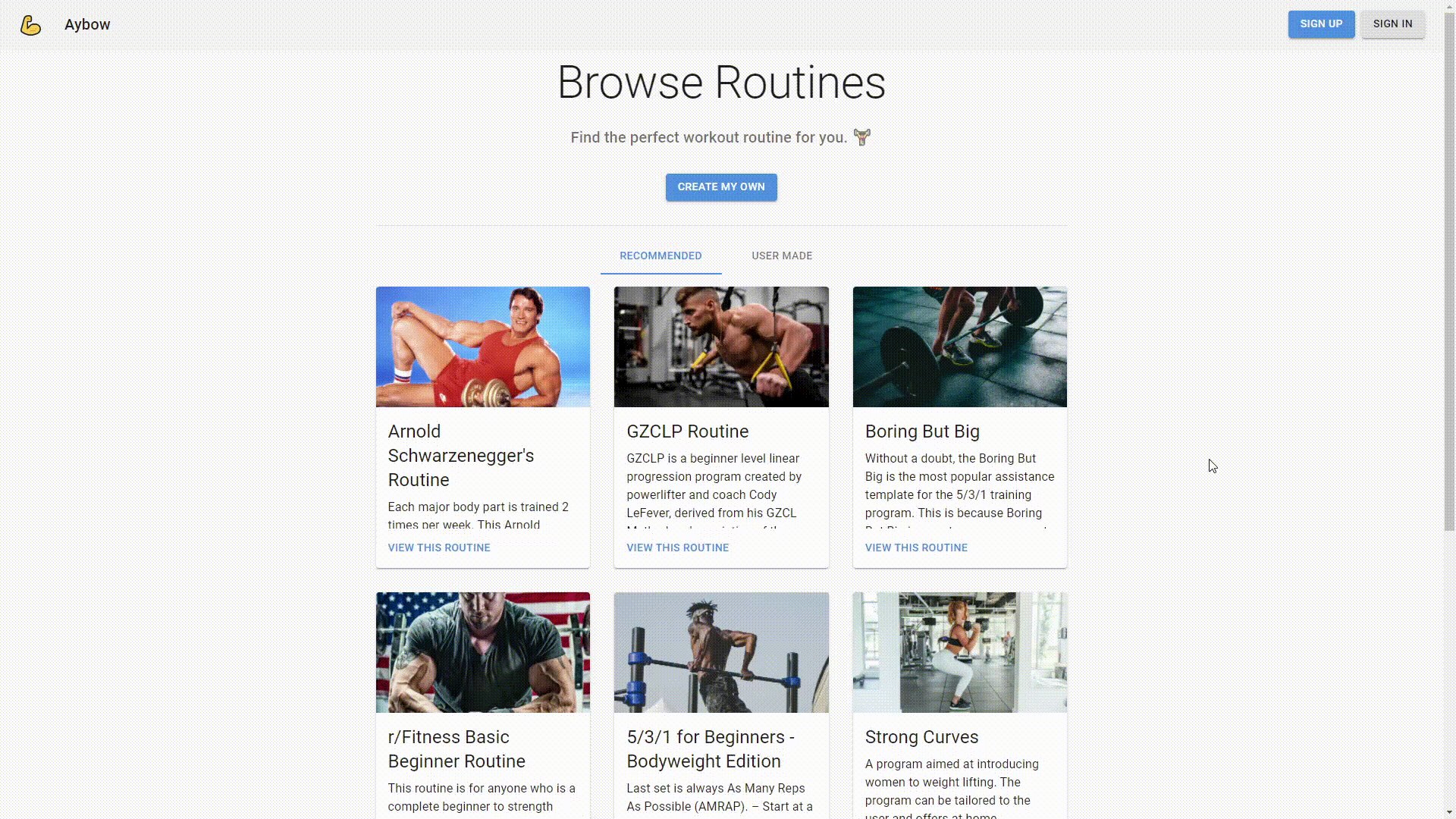
With the improvements in Next.JS 11, rather than just showing a blank space, Next.JS will now show a blurred version of the image to populate the space while the image is loading.
As well as the option to include a custom image URL instead of just a blurry version of the actual image.
I'm really excited about these improvements to the Next.JS Image Component, as working with images can be a difficult problem to tackle when it comes to performance.
Next.JS Live
Next.JS Live is an awesome feature that allows you to run your entire Next.JS development environment in the web browser.
The primary objective behind this is to enable collaboration - as you can invite other developers to your session, and edit code in a collaborative environment (kind of like a Google Doc).
As working remotely becomes more and more normal, I personally think this an awesome step in the right direction from Vercel.
At the moment, it definitely feels like there is a huge lack of good collaboration tools for coding together remotely, so it is great to see Vercel innovating in this space.
Conclusion
I am very excited about the awesome new features coming to Next.JS in Version 11.
For me, the specific Next.JS ESLint configuration and the image component improvements take the cake 🎂🎂.
It definitely feels like Vercel is becoming more and more involved with some big players in the web space, and embracing the power of open source to improve on their already amazing developer experience.
If you're not already using Next.JS - check out some of my other content to learn more about getting started with Next.JS and some other popular tools in frontend development.
Thanks for reading!
Connect With Me!
YouTube: youtube.com/channel/UCJae_agpt9S3qwWNED0KHcQ
Twitter: twitter.com/JarrodWattsDev
GitHub: github.com/jarrodwatts
LinkedIn: linkedin.com/in/jarrodwatts
Website: jarrodwatts.com